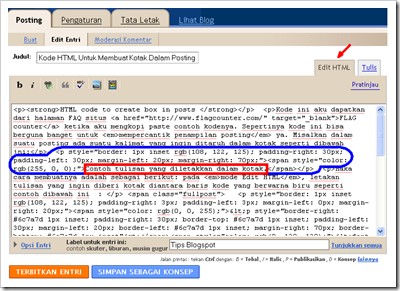
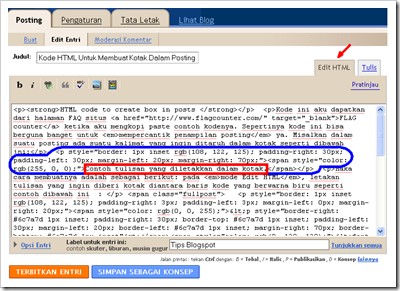
Chyberart - Kode ini aku dapatkan dari halaman FAQ situs FLAG counter ketika aku mengkopi paste contoh kodenya. Sepertinya kode ini bisa berguna banget untuk mempercantik penampilan posting ya. Misalkan dalam suatu posting ada suatu kalimat yang ingin ditaruh dalam kotak seperti dibawah ini:
Maka cara membuatnya adalah sebagai berikut: pada mode Edit HTML, letakan tulisan yang ingin diberi kotak diantara baris kode yang berwarna biru seperti contoh dibawah ini :

*****
Catatan:
Maka dari beberapa contoh di atas, Anda bisa memodifikasi kodenya sesuai dengan kebutuhan. Dengan mencoba-coba langsung sehingga akan lebih mengerti setiap perubahan pada kodenya. Dari semua kode silahkan pilih yang cocok, tentunya menyesuaikan temanya, umpama untuk peringatan agar benar-benar diperhatikan pengunjung, maka background berwarna merah..
sebagian artikel ini saya peroleh dari http://fahrurrozi.com
Selamat mencoba cara membuat kotak postingan | kode htmlSemoga bermanfaat
Contoh tulisan yang diletakkan dalam kotak.
Maka cara membuatnya adalah sebagai berikut: pada mode Edit HTML, letakan tulisan yang ingin diberi kotak diantara baris kode yang berwarna biru seperti contoh dibawah ini :
<p style="border-right: #6c7a7d 1px inset; padding-right: 30px; border-top: #6c7a7d 1px inset; padding-left: 30px; margin-left: 20px; border-left: #6c7a7d 1px inset; margin-right: 70px; border-bottom: #6c7a7d 1px inset"><font color="#ff0000">Contoh tulisan yang diletakkan dalam kotak.</font></p>

*****
Catatan:
Pada waktu kode diletakan pada Edit HTML Posting blogspot, kode akan mengalami perubahan sedikit. Hal itu tidak jadi masalah, kodenya tetap sama hanya saja ditulis dalam bentuk yang sedikit berbeda.
border-right = garis pinggir kotak sebelah kananAdapun macam-macam kotak yang dapat di taruh di area postingan ataupun template sbb :
border-left = garis pinggir kotak sebelah kiri
border-top = garis pinggir kotak sebelah atas
border-bottom = garis pinggir kotak sebelah bawah
#6c7a7d; #ff0000 = kode warna, rubah sesuai keinginan
1px inset = ketebalan garis pinggir kotak, rubah sesuai keinginan
padding-right = jarak tulisan dengan garis pinggir kotak sebelah kanan
padding-left = jarak tulisan dengan garis pinggir kotak sebelah kiri
margin-right = jarak kotak dengan pinggir posting sebelah kanan
margin-left = jarak kotak dengan pinggir posting sebelah kiri
20px; 30px; 70px = satuan jarak, rubah sesuai keinginan
font color = warna teks, hapuskan kode ini jika ingin teksnya berwarna seperti warna teks pada posting
Solid
<div style=”border: 1px solid #000000; background-color:#efefef; padding: 5px; width: 600px;”>
Artikel blog di sini….
</div>
Artikel blog di sini….
</div>
Dotted
<div style=”border: 1px dotted #000000; background-color:#efefef; padding: 5px; width: 600px;”>
Artikel blog di sini….
</div>
Artikel blog di sini….
</div>
Dashed
<div style=”border: 1px dashed #000000; background-color:#efefef; padding: 5px; width: 600px;”>
Artikel blog di sini….
</div>
Artikel blog di sini….
</div>
Double
<div style=”border: 4px double #000000; background-color:#eaebfd; padding: 5px; width: 600px;”>
Artikel blog di sini….
</div>
Artikel blog di sini….
</div>
Groove
<div style=”border: 4px groove #000000; background-color:#edfcf0; padding: 5px; width: 600px;”>
Artikel blog di sini….
</div>
Artikel blog di sini….
</div>
Outset
<div style=”border: 4px outset #000000; background-color:#f9effb; padding: 5px; width: 600px;”>
Artikel blog di sini….
</div>
Artikel blog di sini….
</div>
Ridge
<div style=”border: 4px ridge #000000; background-color:#fafae9; padding: 5px; width: 600px;”>
Artikel blog di sini….
</div>
Urutan penulisan kode bisa dibolak-balik, asal tanda pemisahnya jelas. Pada contoh terakhir yang warna merah. Selain itu kita bisa menghilangkan border pada sisi tertentu. Ambil contoh pada border terakhir, bagian bawah tidak ada garisnyaArtikel blog di sini….
</div>
<div style=”border: 4px ridge #000000; border-bottom: none; background-color: #fafae9; padding: 5px; width: 600px;”>Artikel blog di sini….</div>
Maka dari beberapa contoh di atas, Anda bisa memodifikasi kodenya sesuai dengan kebutuhan. Dengan mencoba-coba langsung sehingga akan lebih mengerti setiap perubahan pada kodenya. Dari semua kode silahkan pilih yang cocok, tentunya menyesuaikan temanya, umpama untuk peringatan agar benar-benar diperhatikan pengunjung, maka background berwarna merah..
sebagian artikel ini saya peroleh dari http://fahrurrozi.com
Selamat mencoba cara membuat kotak postingan | kode htmlSemoga bermanfaat



0 komentar:
Posting Komentar