Untuk membuat header template minima menjadi 2, 3, 4 atau lebih caranya adalah sebagai berikut:
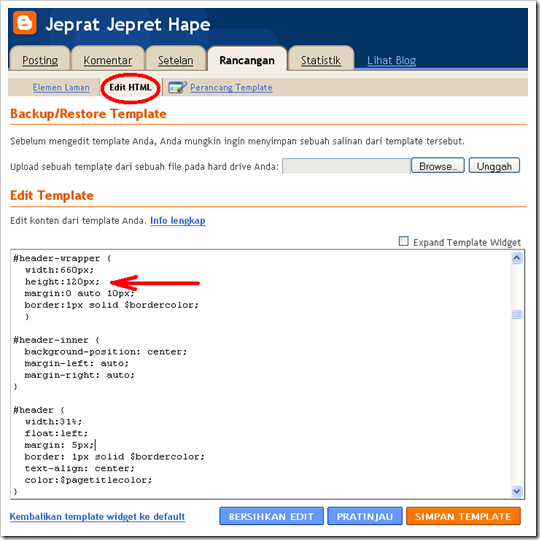
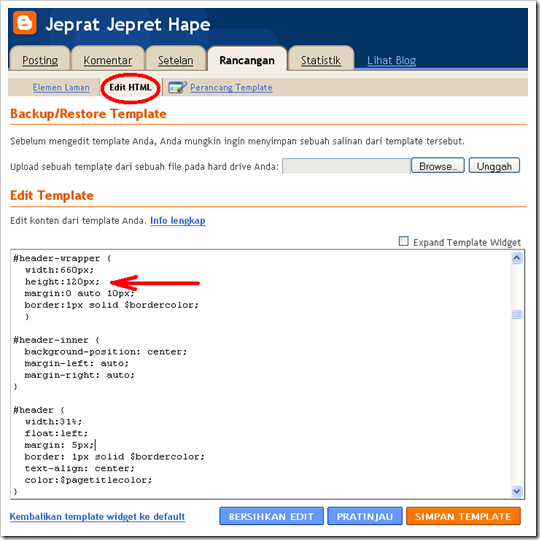
1. Login ke Blogger –> Rancangan –> Edit HTML
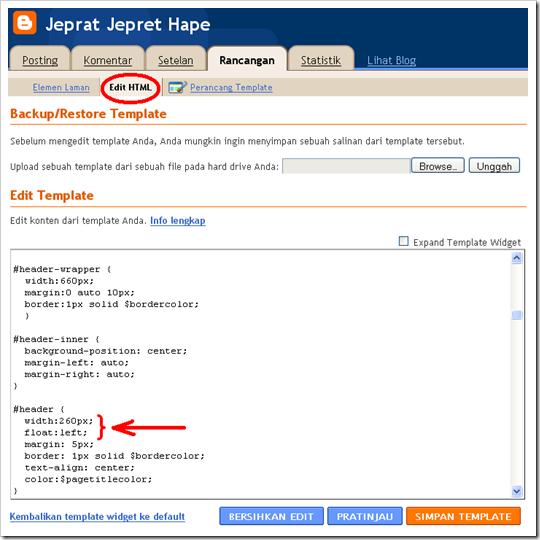
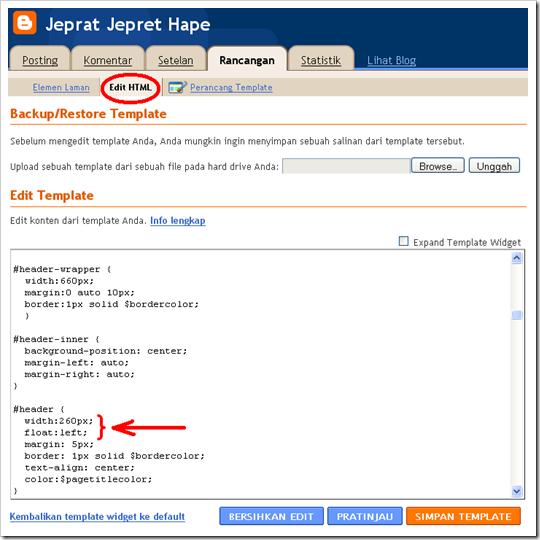
2. Cari baris kode #header dan tambahkan baris kode berwarna merah sehingga baris kode #header menjadi seperti berikut:

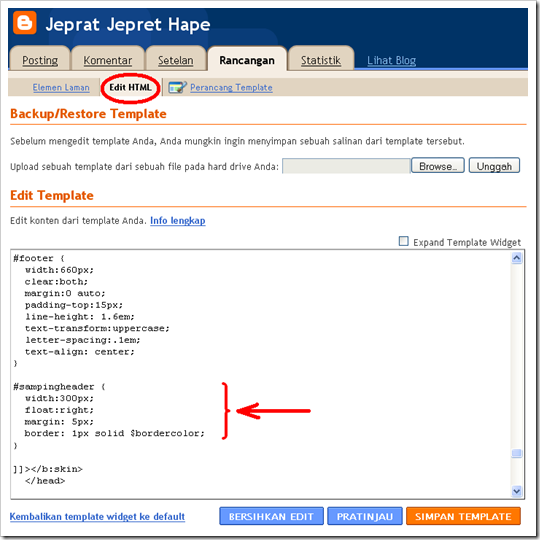
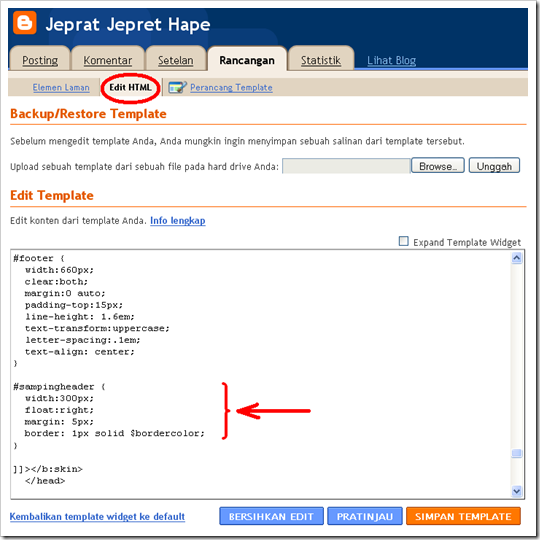
3. Cari baris kode ]]></b:skin> dan letakan baris kode berwarna merah berikut yang merupakan baris kode untuk elemen gadget yang akan dibuat:

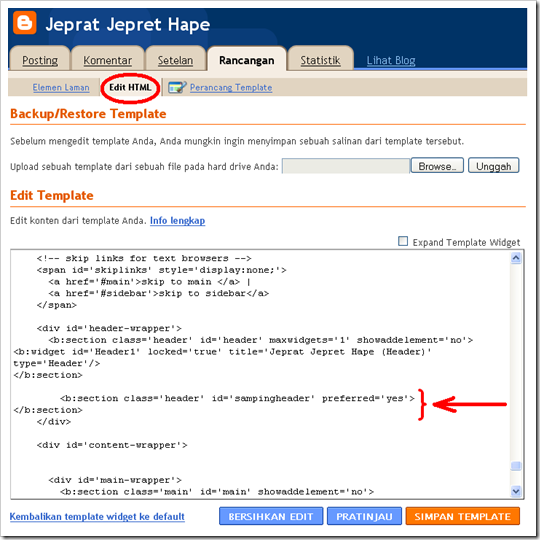
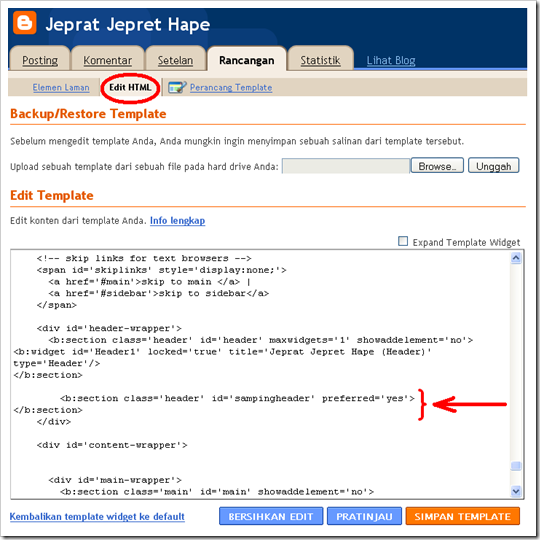
4. Cari baris kode <div id='header-wrapper'> dan masukan baris kode berikut (yang berwarna merah) sebelum baris kode </div> untuk menampilkan elemen gadget yang dibuat:

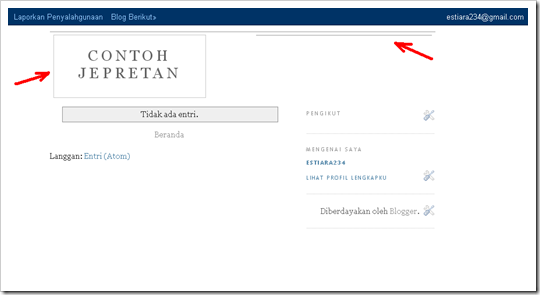
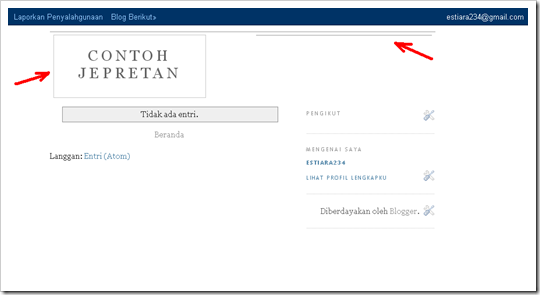
5. Simpan template dan lihat hasilnya.

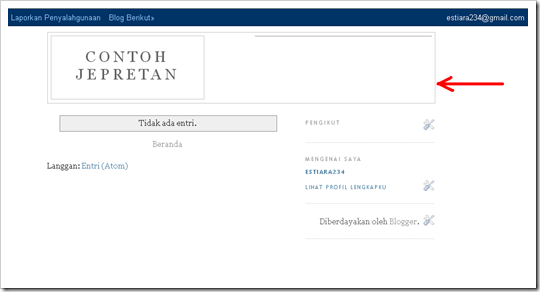
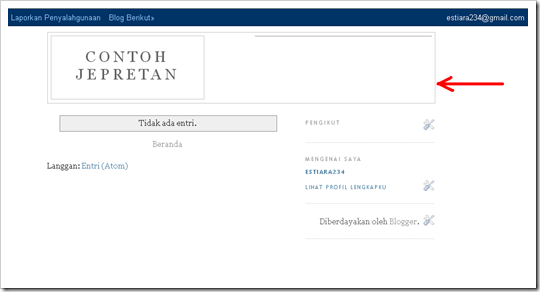
Pada tampilan template minima terlihat ada garis diatas dan disebelah kanan header. Garis di sebelah atas header merupakan garis pinggir atau border dari header-wrapper yang seharusnya melingkupi header. Karena ukuran header berubah maka border dari header-wrapper tersebut juga ikut berubah dan menumpuk di satu garis. Hal ini nanti dapat diperbaiki dengan menambahkan kode tinggi atau height pada baris kode #header-wrapper.
Garis kedua yang sejajar dengan border atas header adalah garis pinggir dari elemen gadget yang barusan dibuat, dikarenakan belum ada gadget apapun yang ditambahkan, maka border tersebut pun saling bertumpukan di satu garis. Jika nanti ada gadget baru yang ditambahkan, garis border tersebut dengan sendirinya akan melingkupi gadget tersebut.

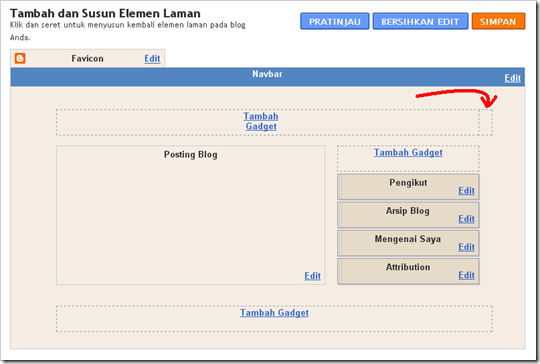
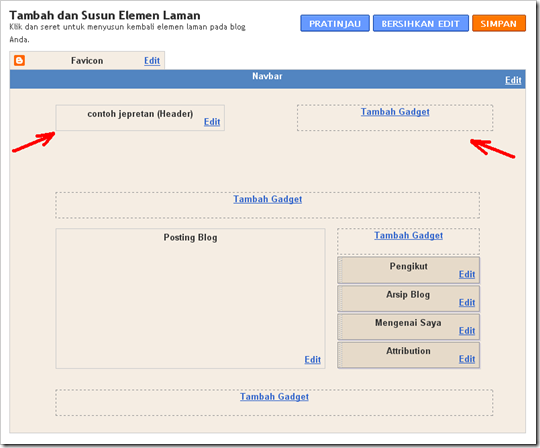
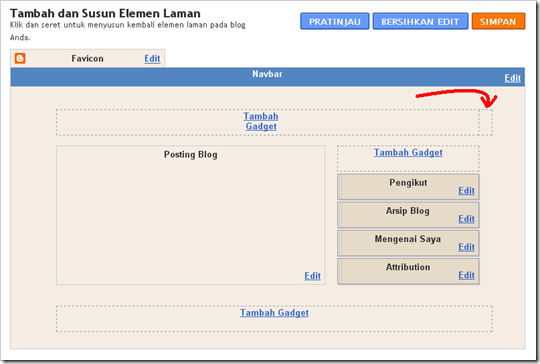
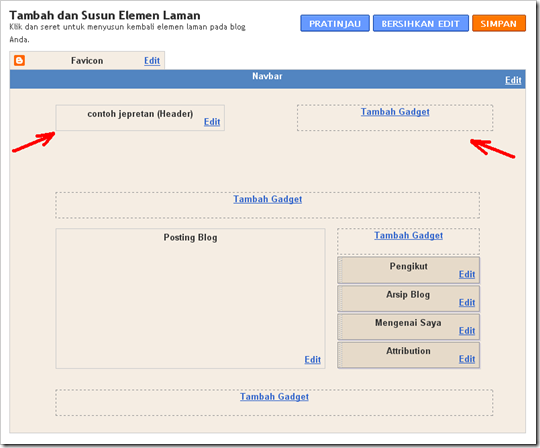
Tampilan template minima yang terdapat pada Elemen Laman juga menunjukan bahwa elemen header dan elemem gadget yang baru saja dibuat lokasinya menjadi bertumpukan dengan elemen gadget dari crosscol yang memang merupakan elemen gadget default pada template minima. Hal ini terjadi karena header-wrapper yang belum mempunyai tinggi tertentu dan akan berubah dengan sendirinya jika kode #header-wrapper nantinya diberi kode tinggi atau height.
6. Kembali ke menu Edit HTML dan cari baris kode #header-wrapper dan tambahkan baris kode height sehingga baris kodenya menjadi seperti berikut:

7. Simpan template dan lihat kembali hasilnya.


http://chyberart.blogspot.com/
1. Login ke Blogger –> Rancangan –> Edit HTML
2. Cari baris kode #header dan tambahkan baris kode berwarna merah sehingga baris kode #header menjadi seperti berikut:
#header {
width:260px;
float:left;
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
width:260px;
float:left;
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
dimana:
width:260px = ukuran lebar header, sesuaikan dengan keinginan dan juga dengan lebar dari #header-wrapper yang baris kodenya dapat dilihat di sebelah atas dari baris kode #header. Lebar atau width dari #header-wrapper ini menunjukan lebar maksimal dari header. Jika ingin headernya mempunyai lebar yang lebih besar lagi, maka nilai width dari #header-wrapper ini juga harus dirubah, disesuaikan dengan lebar header yang diinginkan.
float:left = menentukan letak header disebelah kiri (left) atau kanan (right)

3. Cari baris kode ]]></b:skin> dan letakan baris kode berwarna merah berikut yang merupakan baris kode untuk elemen gadget yang akan dibuat:
#sampingheader {
width:300px;
float:right;
margin: 5px;
border: 1px solid $bordercolor;
}
width:300px;
float:right;
margin: 5px;
border: 1px solid $bordercolor;
}
]]></b:skin>
dimana:
#sampingheader = nama elemen gadget yang akan dibuat; jika ingin membuat lebih banyak lagi elemen gadget, beri nama yang berbeda atau beri nomor urut dibelakang nama gadget yang sudah ada, misalnya #sampingheader2.
width:300px = lebar gadget; sesuaikan dengan keinginan dan juga dengan lebar dari #header-wrapper yang ada
float:right = letak gadget disebelah kanan (right) header
margin: 5px = jarak elemen gadget dengan elemen lainnya; sesuaikan dengan keinginan
border: 1px solid $bordercolor = garis pinggir pada elemen gadget; hapus jika ingin gadgetnya tanpa garis pinggir

4. Cari baris kode <div id='header-wrapper'> dan masukan baris kode berikut (yang berwarna merah) sebelum baris kode </div> untuk menampilkan elemen gadget yang dibuat:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Jeprat Jepret Hape (Header)' type='Header'/>
</b:section>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Jeprat Jepret Hape (Header)' type='Header'/>
</b:section>
<b:section class='header' id='sampingheader' preferred='yes'>
</b:section>
</div>
</b:section>
</div>
dimana:
jika ingin menampilkan lebih banyak elemen gadget, tambahkan lagi baris kode yang berwarna merah tersebut tetapi dengan id dari nama elemen gadget yang ingin kita tampilkan juga. Misalnya nama elemen gadget lainnya adalah sampingheader2, maka baris kode yang ditambahkan lagi adalah seperti berikut:
<b:section class='header' id='sampingheader2' preferred='yes'>
</b:section>

5. Simpan template dan lihat hasilnya.

Pada tampilan template minima terlihat ada garis diatas dan disebelah kanan header. Garis di sebelah atas header merupakan garis pinggir atau border dari header-wrapper yang seharusnya melingkupi header. Karena ukuran header berubah maka border dari header-wrapper tersebut juga ikut berubah dan menumpuk di satu garis. Hal ini nanti dapat diperbaiki dengan menambahkan kode tinggi atau height pada baris kode #header-wrapper.
Garis kedua yang sejajar dengan border atas header adalah garis pinggir dari elemen gadget yang barusan dibuat, dikarenakan belum ada gadget apapun yang ditambahkan, maka border tersebut pun saling bertumpukan di satu garis. Jika nanti ada gadget baru yang ditambahkan, garis border tersebut dengan sendirinya akan melingkupi gadget tersebut.

Tampilan template minima yang terdapat pada Elemen Laman juga menunjukan bahwa elemen header dan elemem gadget yang baru saja dibuat lokasinya menjadi bertumpukan dengan elemen gadget dari crosscol yang memang merupakan elemen gadget default pada template minima. Hal ini terjadi karena header-wrapper yang belum mempunyai tinggi tertentu dan akan berubah dengan sendirinya jika kode #header-wrapper nantinya diberi kode tinggi atau height.
6. Kembali ke menu Edit HTML dan cari baris kode #header-wrapper dan tambahkan baris kode height sehingga baris kodenya menjadi seperti berikut:
#header-wrapper {
width:660px;
height:120px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
width:660px;
height:120px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
dimana:
Nilai untuk tinggi atau height sesuaikan dengan tinggi header atau dengan tinggi gadget yang nantinya akan ditambahkan disamping header.

7. Simpan template dan lihat kembali hasilnya.


tips:
Untuk membuat penampilan header seperti satu kesatuan, border pada header dan gadget dapat dihilangkan dengan menghapus kode border-nya.
Selamat mencoba :-)http://chyberart.blogspot.com/



0 komentar:
Posting Komentar